
Dans nos métiers de développeurs, il y aura toujours de nombreux débats – celui du no-code en est un qui peut parfois devenir particulièrement houleux.
J’ai récemment eu l’opportunité d'intervenir sur différents projets Webflow. Ces projets étaient mes premières expériences avec cet outil, mais aussi avec le no-code. Cet article est un condensé de mes réflexions suite à ces expériences.
(Un résumé est disponible à la fin de l'article)
Webflow c’est quoi ?

Webflow est une plateforme de création de sites internet « no-code » qui existe depuis 2013. Le principe est de fournir aux utilisateurs une interface WYSIWYG* pour éditer des pages web publiables directement depuis l’outil.
Il se positionne en concurrent d'autres solutions no-code comme Squarespace et Wix, ou même des technologies plus traditionnelles comme WordPress. Toutefois, ses parts de marché restent faibles à l'échelle du web. W3Techs indique que Webflow est actuellement utilisé sur 0,7 % des sites web, contre 2,1 % pour Squarespace et 43,5 % pour WordPress.
Mon avis de développeur
Premiers pas compliqués
Les premières heures ont été un peu compliquées pour moi. Ayant un background assez classique côté front-end, il m’a fallu un certain temps pour m’adapter à la logique de construction d’interfaces de Webflow. Au début, je réfléchissais automatiquement en termes de CSS : « Là, je veux un flexbox », par exemple. Mais Webflow n’a pas d'élément nommé « flexbox ». Il faut lire la documentation pour déterminer s’il faut utiliser un « Quick stacks » ou un « H flex », par exemple. Les deux peuvent fonctionner, mais chacun a des avantages spécifiques.
D’autre part, certains concepts portent le même nom qu'en CSS mais fonctionnent différemment. C’est le cas du système de « classes » qui, en CSS, permet de réutiliser un ensemble de règles à différents endroits. Sur Webflow, tout va bien jusqu'au moment où l’on souhaite appliquer plusieurs classes à un même élément (très commun en CSS). À ce stade, la classe devient une « Combo Class » et l’édition des styles devient un véritable casse-tête, nécessitant parfois de désactiver une classe pour en modifier une autre. Cette gestion complexe pousse à éviter de réutiliser des classes, compromettant les bonnes pratiques de DRY et de clean code, tout en rendant le site moins maintenable.
J'ai ensuite découvert l'existence de frameworks no-code pour Webflow (comme Lumos), visant à rapprocher l'outil des bonnes pratiques de maintenabilité.
De très bonnes idées…
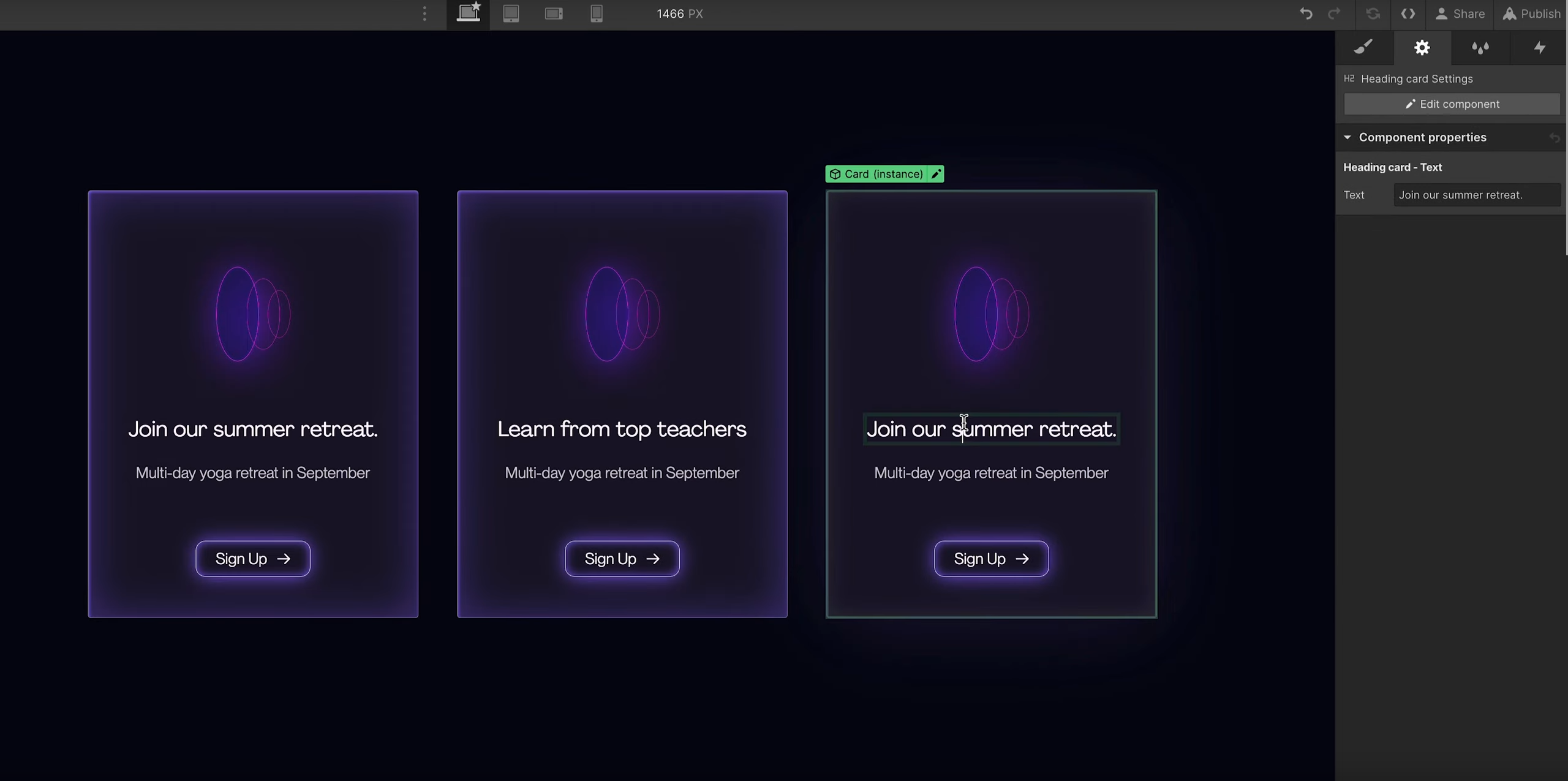
Une fois la courbe d’apprentissage initiale dépassée, il faut reconnaître que j’ai pris un réel plaisir à créer des interfaces. La traduction mentale Figma → Webflow est très intuitive et les interfaces grandissent rapidement grâce à un système de blocs réutilisables (components). Ce système permet de designer une seule fois chaque bloc qui se répète (Un bouton, un call-to-action, une card avec des images et du texte…) et d’introduire ce design où vous voulez sur le site. Bonus à la clé : le système permet de modifier le contenu (texte, liens, images) pour chaque « instance » d’un component, voir même d’ajouter dynamiquement d’autres components à l’intérieur.

3 cartes créées avec le même component permettant d’avoir un contenu différent mais le même design
Très vite vous pouvez alors construire votre interface avec ces components – et une modification du design de celui-ci se répercutera sur tout votre site – réglant un petit peu mon grief avec les Combo Classes. J’ai été très (très) impressionné par l’intuitivité et l'efficacité de ce système.
À titre de comparaison Wordpress 6 avec son « Full-Site Editor » propose un système similaire (Patterns) qui n’arrive pas à la cheville des Components Webflow (article à venir, il y a de quoi parler).
Des limitations claires.
En revanche, le no-code a ses limites, et celles-ci apparaissent relativement rapidement. Il m'a été nécessaire de coder à quelques reprises durant la réalisation du site. Que ça soit pour des styles un peu techniques (pseudo-éléments, etc) ou pour des fonctionnalités que l’on penserait plus classiques sur un site moderne (Carousel de photos). Webflow ne propose quasiment aucun bloc « dynamique » de ce type (Carousel, Modal etc), vous devrez donc les coder vous-même : je vois là une grosse opportunité d'évolution dans les prochaines années. Si l'outil arrive à étendre sa bibliothèque de blocs avec de modules dynamiques « pré-conçus » il ne sera plus nécessaire de faire appel à un développeur pour avoir ces fonctionnalités sur votre site.
Mon avis de commercial
Technologie "Bankable"
Avec Webflow, il est possible de produire des sites rapidement (et donc avec un coût en conséquence) que le client pourra ensuite éditer lui-même à 100 % sans avoir besoin de passer par un développeur.
De plus, Webflow jouit aujourd’hui d’une image plus moderne que des solutions traditionnelles comme WordPress (ou pire… Drupal). Tous ces éléments en font, à mon sens, une technologie particulièrement attrayante sur le plan commercial.
Philosophie et tarifs discutables
Mais – il y a toujours un "mais" – le client est 100% tributaire de la politique tarifaire Webflow car il ne peut héberger son site nulle part ailleurs (ou presque).
Un blog démarre à 23$ / mois avec un engagement d'un an, quand même ! (29$ sans engagement) Les tarifs pour un site e-commerce sont encore plus élevés (et avec des commissions sur les ventes), mais l'offre ne semble pas encore être adaptée au marché Européen (défauts sur la gestion des modes de livraison), vous obligeant à utiliser en plus un tiers comme Snipcart.
Les tarifs ne sont pas entièrement démesurés : On est ici sur une solution SaaS* où vous n'avez rien à gérer d'autre que votre contenu. Mais certaines offres ont des prix artificiellement élevés avec des limitations arbitraires sur des fonctionnalités qui ne coûtent pas vraiment plus chères au fournisseur. Par exemple pourquoi limiter le nombre d’envoi de formulaires, est-ce vraiment un problème d’infrastructure – ou juste une façon de générer plus d’argent?
Ce qui m'embête le plus, comme souvent sur les SaaS, c'est que rien n’empêche l’entreprise de modifier sa politique tarifaire, prenant en otage votre site : soit vous payez la nouvelle politique, soit vous devez refondre complètement votre site web ailleurs.
Je suis obligé de mentionner qu'il est possible de "télécharger" une version statique de votre site pour l'héberger vous même. Mais dans ce cas là dites adieu à toutes les fonctionnalités de blog, de gestion des utilisateurs ou e-commerce. Cette option est disponible pour les comptes "Workspace" (228$ pour un an ou 28$ / mois)
TL;DR
Avantages | Inconvénients |
|
|
|
|
|
|
|
En conclusion
Malgré mes différences philosophiques avec Webflow, il faut reconnaître que les créateurs de cet outil ont réalisé un travail assez remarquable permettant la réalisation de petits ou moyens sites web de qualité en limitant le plus possible le recours au code.
Il faut aussi admettre que les options no-code en général ont un avenir assez radieux si elles continuent à entretenir une relation de confiance avec les développeurs et utilisateurs – ce que Wordpress malgré son market-share impressionnant n’arrive plus à faire depuis quelques années. À voir qui l’emportera dans les années à venir, l’impact qu’auront l’investissement de Wordpress sur ses propres outils no-code (FSE), l’intelligence artificielle, et la compétition no-code de plus en plus rude.
N'attendez plus !
Rentrons en contact pour parler de votre projet et recevez un devis sur-mesure gratuitement.
Contacter Galaxias
*WYSIWYG (What you see is what you get) : interface de création graphique où le rendu affiché durant l'édition par le développeur est le même qu'une fois publié. (Exemples: Microsoft Word, Dreamweaver…)
*SaaS (Software as a service) : Solution hébergée dans le "cloud" et 100% maintenue par le fournisseur de services.